
Uma rede de hortifruti gostaria de desenvolver um aplicativo. Acompanhe o processo inicial de pesquisa até a apresentação do conceito.
Categoria: Estudo de Caso
Observação: Por questões de privacidade o nome da marca será alterado para 'Horti' na apresentação do estudo de caso.
A Horti é a ponte entre produtores e estabelecimentos do Brasil. Alimentos recém-colhidos são entregues para os consumidores e estabelecimentos de maneira dinâmica e tecnológica.
Em um primeiro contato, alguns pontos foram estabelecidos acerca do que a marca almeja com o projeto, quais serão as métricas de sucesso da entrega e quais insights e problemas a Horti deve estar ciente para o procedimento do desenvolvimento do aplicativo.
Como mencionado por Nngroup, a utilização do framework de design thinking é recomendada por conta de sua abordagem prática e centrada no usuário, o que propicia a solução de problemas de maneira inovativa.
O processo de Design Thinking possui 6 etapas:
Assim, utilizando como base o processo supramencionado e respeitando as minúcias de cada fase, o seguinte cronograma foi elaborado:
A Pesquisa Secundária (ou Desk Research) é […] necessária para explorar o espaço do problema e o escopo de projetos anteriores e identificar questões importantes e melhores práticas no campo de estudo. Também ajuda a focar o escopo do seu próprio projeto e muitas vezes economiza dinheiro.
Nielsen Norman Group.
1- Escolha do tópico de pesquisa:
Por meio de artigos, reportagens, livros e documentários sobre a área de atuação da Horti, foi possível compreender o aspecto macro e estabelecer quais fatores seriam impactantes do decorrer do projeto, tais como o pioneirismo de determinada marca e os aspectos histórico, econômico e social.
2- Elaboração de "Problem Statement" (ou Declaração de Problema):
Horti é uma empresa do ramo de hortifruti que precisa desenvolver um aplicativo para a plataforma Android para expandir o negócio e igualar a comodidade de uso proporcionado por um aplicativo já disponibilizado por concorrentes diretos e indiretos.
3- Identificação dos recursos internos e externos:
A identificação de recursos externos foi realizada principalmente por meio de reportagens e comentários de usuários da marca nas redes sociais. A fase de identificação de recursos internos objetivava dados relevantes que já constavam disponíveis na organização, tais como resultados de pesquisas primárias, que de preferência deveriam estar em um repositório de pesquisa para a utilização de diferentes departamentos da empresa.
4- Coleta e análise dos dados internos e externos:
Por meio dos recursos externos, foi possível sumarizar o tipo de experiência que a marca está proporcionando, tais como:
Adicionalmente, por meio dos recursos internos, seria possível além de compreender o aspecto interno da organização, elaborar Personas que seriam essenciais para estabelecer o perfil dos principais usuários. No entanto, essa fase foi considerada precária pela não estruturação de pesquisas e dados de CRM (Customer Relationship Management ou Gestão de Relacionamento com o Cliente) por parte da Horti. Assim, foi possível desenvolver uma proto persona, ou seja, um conjunto de informações que mostram um perfil de usuário, porém com base em ideais e percepções da equipe.
Empresas com propostas similares (concorrência direta) ou propostas parecidas (concorrência indireta) foram analisadas com foco no aplicativo mobile. Assim, conforme Moran (2020), as métricas de análise foram:
1- Análise do que deve ser mensurado:
considerando o objetivo do projeto, as métricas escolhidas foram: Usabilidade & Visual, onde:
Usabilidade: um aplicativo com boa usabilidade evita que o usuário aprenda procedimentos complexos, facilita a memória de atividades no sistema, orienta a exploração de seu conteúdo, previne erros e facilita o procedimento e alivia a sobrecarga física e mental da pessoa, além de reduzir o tempo gasto realizando tarefas (CYBIS; BETION; FAUST, 2010).
Visual: User Interface ou interface do usuário é a parte gráfica que permite a interação do usuário com as opções dispostas na tela (LASHIN; HELMY, 2021).
2- Análise de como deve ser mensurado:
As duas métricas serão mensuradas de maneira qualitativa levando em consideração as tarefas principais dos usuários, tais como: realizar um pedido, consultar o histórico de pedidos, verificar promoções vigentes, entrar em contato com suporte técnico, alteração cadastral.
3- Coleta de dados:
Pela utilização do sistema Android, utilizou-se da loja de aplicativos padrão da Google, a Play Store. As palavras chaves escolhidas para a busca de concorrentes direto foram "delivery hortifruti" enquanto para concorrentes indiretos "delivery". Assim, os resultados de pesquisa foram selecionados por ordem de relevância e anúncios foram desconsiderados.
Houve análise de 6 aplicativos, sendo 4 concorrentes diretos e 2 indiretos.
Comentários elaborados após o teste de alguns aplicativos:
Aplicativo A: Considerando as métricas previamente definidas, Usabilidade & Visual, o aplicativo pecou em aspectos básicos, como o tamanho da área de toque mínima recomendada, o fato de a arte do preço ter sido elaborada para desktop e não adaptada para o mobile e pela redundância nas categorias representadas nas seções. Ademais, o aplicativo não utilizou de maneira mais ampla a linguagem da marca em seu desenvolvimento, o que faz com que a linguagem visual não seja ponto de destaque do usuário.
Aplicativo B: O aplicativo B possui problemas de interface mencionados nas análises anteriores, como a recomendação de uma área maior de toque, uma seção demasiada longa na rolagem e sem demais opções para o usuário na página inicial. Além disso, houve problemas de contraste ratio, o que prejudica na visibilidade e, ainda, uma hierarquia de informação deficitária por conta da não utilização do espaço negativo.
Por fim, em relação ao aspecto visual do aplicativo, não houve um uso destacado da paleta de cores da marca.
"Uma tarefa de usuário é uma tarefa típica de fluxo de trabalho em que um ser humano executa a tarefa com a ajuda de um aplicativo de software"
(OMG, 2011, apud FERREIRA et al. 2020, p. 4).
Com base nas métricas utilizadas na fase de benchmark dos aplicativos de concorrentes diretos e indiretos, como: realizar um pedido, consultar o histórico de pedidos, verificar promoções vigentes, entrar em contato com o suporte técnico e fazer alteração cadastral, foi possível encontrar problemas específicos de usabilidade. Assim, por meio de um wireframe em baixa fidelidade foi possível testar e aprimorar a eficiência das tarefas de usuário de maneira dinâmica.
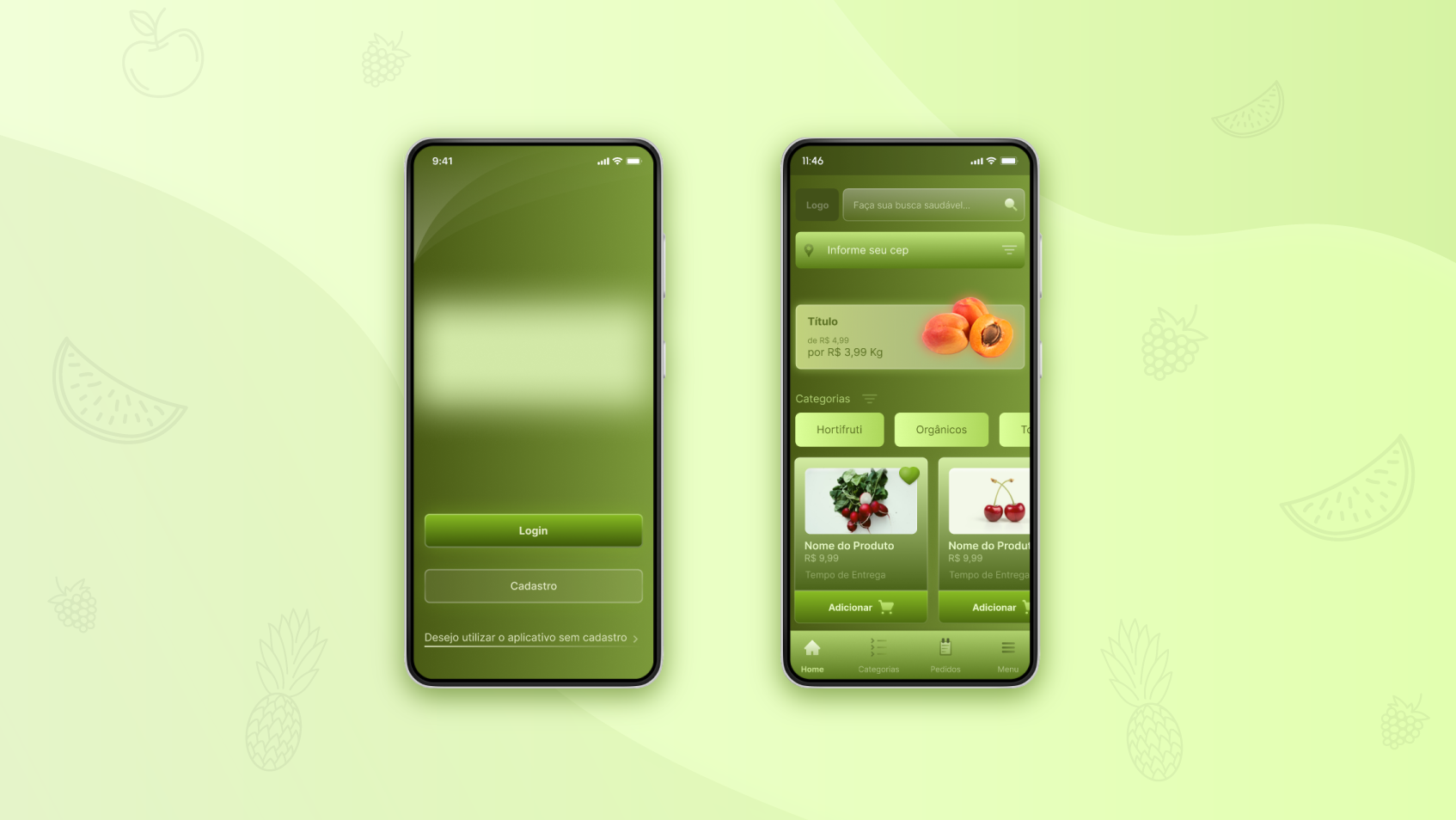
Com os problemas devidamente caracterizados e corrigidos utilizando um wireframe em baixa fidelidade, foi possível elaborar a versão em média/alta fidelidade já levando em consideração o manual da marca com o objetivo de estabelecer uma identidade visual consistente.
Por fim, a versão final foi apresentada de maneira conjunta à documentação do processo, comentários e recomendações adicionais. Em caso de aprovação do conceito, daremos o procedimento do aplicativo já buscando validar com usuários as principais tarefas em testes de usabilidade.
