
Estudo de caso que aborda desde a contextualização do problema, as pesquisas iniciais exploratórias, comparação entre competidores, arquitetura de informação e o teste de usabilidade.
Categoria: Estudo de Caso
Apesar de sempre ter sido o sonho de Thomas*, possuir seu próprio estúdio de tatuagem sempre pareceu fora de sua realidade. No entanto, tudo parecia mudar quando, por amizades em comum, Thomas conheceu Emma e Michael, ambos tatuadores e apaixonados pelo seu trabalho.
Após um considerável tempo de conversas, dúvidas, pesquisas, os três resolveram unir seus esforços e abrir um estúdio de forma conjunta. No entanto, problemas financeiros os levaram a questionar se a empreitada tinha sido a melhor decisão. Os amigos, à despeito das dificuldades, entraram em acordo para continuarem com o negócio e tentar torná-lo rentável após um período estabelecido.
O fim parecia próximo quando a situação financeira não se restabelecia e um dos amigos teve de lidar com uma tragédia familiar. Contudo, o apoio mútuo originou um último esforço para a sobrevivência do estúdio, a busca por uma orientação profissional.
Com o auxílio de uma agência, os três amigos conseguiram prospectar mais clientes utilizando as mídias sociais e um incipiente site. O crescimento da rentabilidade do negócio foi o suficiente para decidirem prosseguir com o estúdio. Um desentendimento ocasionado pela parte gerencial, no entanto, quase colocou fim na sociedade. Mas finalmente, levando em consideração tudo que passaram, o apoio de cada um em momentos de dificuldade e a realização de poderem ter seu próprio negócio e fazer o que ama fez com que mais um obstáculo fosse superado.
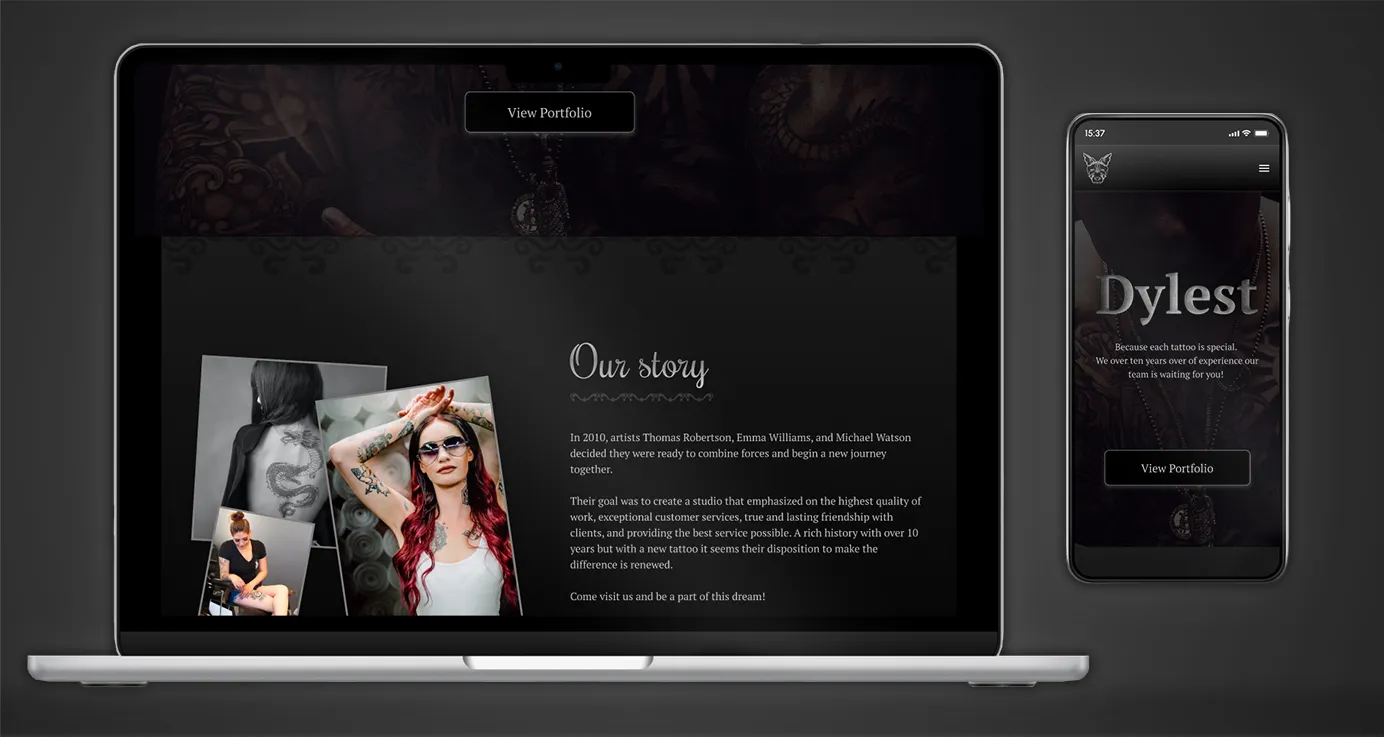
Assim, após um período de crescimento e constante aprimoramento da marca utilizando o meio digital, os amigos resolveram reformular sua identidade visual e aprimorar o site do estúdio.
* Devido à privacidade, dados pessoais e informações privadas no projeto foram alteradas ou omitidas.
Criação de um site para um estúdio de tatuagem com o intuito de prospectar mais clientes, expor de maneira clara o trabalho realizado por eles, e sanar as dúvidas que possíveis usuários poderiam ter.
Fonte de pesquisa: livros, artigos, reportagens e comentários de profissionais.
Informação #1: as tatuagens podem representar muito mais do que algo simbólico e pessoal para o indivíduo, mas sim uma cultura e modo de vida.
Insight: o estúdio pode ser visto como um centro de integração para os clientes e entusiastas. Seja por meio de criação de grupos ou comunidades nas principais redes sociais, realização de eventos e encontros físicos, ou outros aspectos interativos, o estúdio poderá propiciar essa sensação de pertencimento e confraternização.
Informação #2: os cuidados pré e pós-tatuagem são importantes e devem ser disponibilizados para todas as pessoas e de fácil compreensão. Além disso, é necessário haver o devido embasamento por profissionais da área e demais especialistas, como dermatologistas.
Insight #1: a elaboração de e-books ou guias sobre cuidados podem ser desenvolvidos levando em consideração o contexto do cliente. Ou seja, um e-book desenvolvido para quem ainda não possui tatuagem e está pesquisando sobre, por exemplo, pode ser disponibilizado com o intuito de sanar as principais dúvidas e gerar um lead qualificado para o estúdio. Após a primeira tatuagem, o cliente pode ganhar uma versão mais abrangente do e-book com cuidados atuais e futuros.
Insight #2: o cuidado com a pele não se deve restringir apenas no que tange as tatuagens. Por isso, uma parceria com clínicas de saúde ou profissionais da área, como dermatologistas, pode ser uma colaboração frutífera tanto no aspecto social quanto econômico para todos os envolvidos.
Informação #3: o preconceito com pessoas tatuadas deve ser combatido em todos os âmbitos da sociedade. Um artigo de Khan e Pandey (2020), mostrou que candidatos com tatuagens e piercings se sentiram discriminados em processos seletivos.
Insights: o estúdio poderá utilizar de sua autoridade e conhecimento da cultura de tatuagem para servir como um espaço aberto de diálogo e denúncia de preconceitos sofridos pelas pessoas. Além disso, recomenda-se parcerias com veículos de notícias e pesquisadores sociais para estudar e expor de maneira categórica quaisquer vieses preconceituosos que possam existir.
A Matriz CSD pode ser mantida durante todo o projeto com o intuito de estruturar certezas, suposições e dúvidas – por isso o nome CSD. Utiliza-se com mais frequência no início de um projeto com o intuito de obter informações acerca do contexto do desafio de maneira dinâmica (LIVEWORK, 2018).
Técnica de coleta de informações sobre um determinado assunto com o intuito de aprender o que as pessoas pensam, sabem, representam, fazem e argumentam (SEVERINO, 2017).
Além de buscar entender a parte gerencial do estúdio, a Matriz CSD serviu como base para a elaboração de perguntas que buscassem confirmar ou rejeitar as suposições levantadas e sanar as principais dúvidas. A entrevista foi realizada com um dos proprietários do estúdio.
Uma dúvida levantada sobre a questão demográfica mostrou que apesar do público masculino ser mais prevalente, a diferença não foi considerada significativa e, por recomendação, foi deixada a recomendação de um mapeamento mais específico dos clientes e, se possível um software de CRM (Customer Relationship Management ou Gestão de Relacionamento com o Cliente) para uma confirmação futura.
Outro ponto de destaque se deu pelo fato do estúdio não possuir uma estratégia de pós-venda elaborada. Assim, a fidelidade dos clientes pode estar sendo prejudicada.
Um retrato do público-alvo que destaca dados demográficos, comportamentos, necessidades e motivações através da criação de um personagem ficcional, baseado em dados extraídos de pesquisa (TEIXEIRA, 2014). Personas fazem com que os designers e desenvolvedores criem empatia com os consumidores durante o processo de design.
Ou seja, após entender o perfil de clientes do estúdio por meio das etapas anteriores de pesquisa, principalmente por meio da entrevista de profundidade, foi possível elaborar um personagem que pudesse representar os aspectos demográficos e psicográficos do público-alvo. Assim, será possível utilizá-la como base nas fases posteriores do projeto e, assim, construir um site de maneira mais empática. Ademais, a persona será útil em futuros esforços de marketing.
Benchmarking se trata do processo de comparar as principais métricas de negócios de uma empresa com as de seus concorrentes. Isso ajuda as organizações a identificar áreas onde podem melhorar seu próprio desempenho, reduzindo custos, otimizando o funil de vendas e melhorando o produto. Logo, as empresas podem entregar mais valor aos usuários (LEVY, 2015).
Como método de pesquisa foi escolhida a indexação por mecanismos de buscas com critério de relevância de resultados. Anúncios não foram considerados. Houve a segmentação geográfica elas foram baseadas em quatro variações: 3 estúdios de tatuagem local (mesmo estado), 3 estúdios de tatuagem nacional, 3 estúdios de tatuagem do exterior local, e 3 estúdios de tatuagem do exterior nacional. Exemplos de palavras-chave utilizadas:
Para obter um resultado orgânico do mecanismo de busca, foi utilizado um servidor VPN localizado no Brasil e nos EUA de maneira conjunta a uma janela anônima no navegador.
Com isso, foi possível resultados com uma maior variação visual e tecnológica dos sites, o que pode propiciar diferentes insights em comparação a uma pesquisa sem segmentação.
Utilizando como base o método proposto por Joyce (2020), foram elaboradas métricas que pudessem embasar as principais escolhas de negócio por parte de sites com propostas similares. O método é composto por 4 etapas:
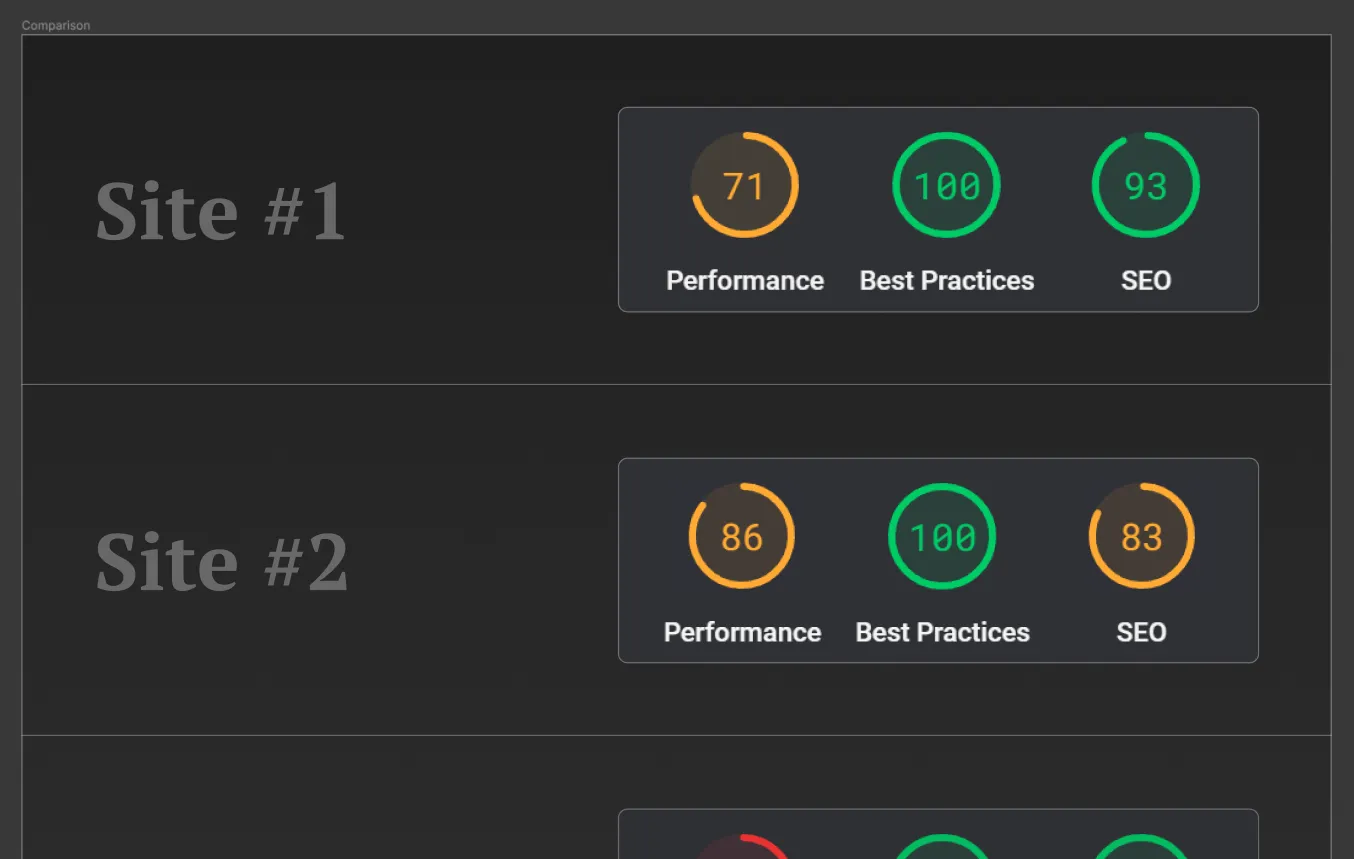
Para a escolha do que deve ser mensurado, foram escolhidas métricas de acessibilidade utilizando como base a ferramenta online WebAIM e de performance, melhores práticas, e SEO utilizando a ferramenta Web.dev. Em como medir, serão elaborados diferentes scores baseados nas métricas de análise escolhidas e apresentados no relatório final de cada website.

Resultado das métricas de performance, melhores práticas e SEO do primeiro e segundo site analisado.
Por meio da análise de cada site, foi possível comparar a arquitetura de informação, as plataformas ou frameworks utilizados no desenvolvimento do site, diferentes maneiras de apresentação visual do conteúdo, e benefícios ou informações oferecidas no site dos estúdios de tatuagem que podem ser adaptados no contexto do nosso projeto.
Apesar de similares, um Site Map e um User Flow são utilizados com propósitos diferentes e cada um com sua especificidade. A documentação por meio de um Site Map, organiza um sistema em grupos principais, categorias ou seções, e outras informações pertinentes (BULEY,2013). Enquanto um User Flow retrata uma série de operações realizada pelo usuário com o intuito de atingir um objetivo (TAKAHASHI,2016). Essas ações incluem o clique (ou toque, se tratando do universo mobile), inserção de texto em um campo específico, rolagem de um item etc. (AUER; LANGMANN, 2019).
Por isso, foi escolhida uma abordagem mista dos métodos supramencionados nesta primeira fase de arquitetura da informação, visto não se tratar de um sistema complexo, com muitas variações de fluxos, mas que permite pequenas escolhas por parte do usuário ao longo da navegação, como a consulta ou não de valores na página inicial.
Um wireframe se trata de um desenho básico da estrutura de um projeto. Ou seja, pode ser caracterizado como um “esqueleto” do sistema, pois expõe de maneira visual como suas partes interconectadas formam o projeto final (BULEY, 2013).
Enquanto um wireframe em baixa fidelidade fornece agilidade e cria um modelo base para a estrutura de navegação do layout, um wireframe em alta fidelidade possui mais detalhes (SILVA, 2020).
Assim, o wireframe em baixa fidelidade foi utilizado em um primeiro momento para validar a navegação estruturada por meio do Site Map e, após as devidas correções e aprovação do conceito, o wireframe em alta fidelidade foi desenvolvido.
Os protótipos são elaborados com o objetivo de testar o produto para que possíveis erros possam ser descobertos e corrigidos (RAJESHKUMAR et al., 2013). Ou seja, se trata de uma simulação de como as principais interações em um produto digital irão funcionar (PEREIRA, 2018).
O protótipo foi construído tanto para a versão web quanto para a versão mobile do site.
Em 1998, a Organização Internacional para Padronização (ISO), uma entidade de padronização e normatização definiu “usabilidade” como:
A eficiência, eficácia e satisfação na qual usuários específicos atingem objetivos específicos em um contexto de uso específico (ISO 9241 apud DASH, 2014). Na nova versão da ISO 9241-11, são mantidos e elaborados os conceitos de 1998 da norma, com a definição original de usabilidade estendida para a aplicação em sistemas e serviços (BEVAN et al., 2016).
O modelo prescrito pela ISO segue três critérios como os componentes de usabilidade:
No teste de usabilidade, usuários são selecionados por corresponder a um tipo de perfil previamente definidos, realizam tarefas específicas em um sistema, website, ou qualquer outro tipo de produto (FOX, 2016).
Apesar da famigerada frase na área de pesquisa de que:
“Cinco participantes são suficientes para identificar 85% dos problemas de usabilidade.”
Isso não é corroborado por alguns autores e pode ser considerado um mito. A maneira correta de raciocínio, conforme Travis e Hodgson (2019) seria:
“Cinco participantes são o suficiente para identificar 85% dos problemas de usabilidade que afetam um a cada três usuários.”
Por isso, para softwares ou websites, a probabilidade de encontrar um problema pode ser próximo de 10% a 5%. Para Sauro (2010), para atingir 85% de certeza que um problema que afete 10% dos usuários seja detectado pelo menos uma vez, pode ser necessário até 18 pessoas ou menos.
O número de 18 usuários foi escolhido com base na informação supramencionada e a para a escolha dos participantes levou-se em consideração o perfil demográfico e psicográfico elaborado na Persona. A disponibilização do formulário de triagem foi realizada em grupos e sites de tatuadores e entusiastas e desenvolvida por meio do Google Forms.
Para o recrutamento, houve um esforço específico para que pelo menos 1 participante não tivesse um nível de destreza alto com tecnologia, pois além da importância de considerar o fato de que muitas pessoas ainda estão começando a utilizar celulares e computadores, é possível que o usuário gere insights no teste de usabilidade que poderiam não acontecer com quem já possui experiência com o universo digital, tanto web quanto mobile.
As user tasks (ou tarefas do usuário) são ações feitas pelo usuário com o propósito de atingir um objetivo específico. Diferentes usuários podem utilizar diferentes abordagens para cumprir uma determinada tarefa (PEREIRA, 2018). Por isso, de acordo com os principais objetivos e métricas do projeto, exemplos de tarefas elaboradas incluem:
1- Procurar informações de valores a partir da página inicial (p.i.)
1.1- Procurar informação de valores a partir da página blog, para simular o usuário começando a jornada pelo site por mecanismos de buscas (b)
2- Verificar se o site possui fotos de tatuagens já feitas em outras pessoas (p.i.)
2.1- Verificar se o site possui fotos de tatuagens já feitas em outras pessoas (b)
3- Procurar o endereço do estúdio (p.i.)
3.1- Procurar o endereço do estúdio (b)
4- Sanar a dúvida: quais os documentos necessários para levar no dia da tatuagem? (p.i.)
4.1- Sanar a dúvida: quais os documentos necessários para levar no dia da tatuagem? (b)
5- Fazer o agendamento de uma tatuagem para a semana que vem. (p.i.)
5.1- Fazer o agendamento de uma tatuagem para a semana que vem. (b)
6- Conhecer o time de tatuadores do estúdio (p.i.)
6.1- Conhecer o time de tatuadores do estúdio (b)
Considerando a variação de cada tarefa elaborada, ou seja, podendo ser iniciada na página inicial ou na página blog do site, elas foram divididas em dois grupos de igual proporção. Enquanto um grupo iniciava o teste na página inicial e realizasse as tarefas em sequência, foi pedido para que os participantes do outro grupo retornassem para a página blog após ele afirmar já ter concluído a tarefa.
Observação:
No caso de tarefas elaboradas de maneira mais aberta, como por exemplo:
“Imagine que você gostaria de conhecer o time de tatuadores do estúdio, como você faria?”
Corre o risco de o usuário entrar em uma tangente e, mesmo ciente das instruções iniciais passadas, expor verbalmente, por exemplo, o que ele faria em determinada situação ao invés de mostrar por meio do protótipo. Por isso, utilizo de verbos no imperativo.
Ao contrário de uma entrevista de profundidade, na qual poderíamos buscar entender mais profundamente acerca do modo de pensar e pedir para o usuário elaborar mais sobre o que ele quis dizer, o teste de usabilidade é utilizado para testar a eficiência e eficácia da tarefa em questão. Por isso, não houve muita interação para com os usuários.
Cada tarefa obteve um resultado considerando as métricas de eficiência, eficácia e satisfação, na qual:
- Eficiência: a tarefa foi realizada em um tempo condizente com a média? O usuário obteve algum tipo de dificuldade?
- Eficácia: o objetivo principal da tarefa foi realizado?
- Satisfação: o usuário demonstrou insatisfação na realização da tarefa?
Assim, foi possível estabelecer possíveis pontos de melhoria de acordo com a informação obtida. Como, por exemplo, no relatório da tarefa 5.1 (b):
Tarefa: 5.1- Fazer o agendamento de uma tatuagem para a semana que vem. (b)
Informação: dispendiosa, pois o usuário possui um deslocamento considerado árduo pelo tempo gasto e a quantidade de tarefas que devem ser executadas até a conclusão.
Insight: Um botão flutuante de WhatsApp do lado direito inferior em todas as páginas pode fazer com que o usuário atinja a conversão de agendamento de maneira mais eficiente.
Conclusão: A gravidade encontrada é acentuada pelo fato de, após uma eventual pesquisa pelo site, ele ter decidido pelo estúdio e querer marcar o dia e horário. Assim, um lead qualificado deve ter uma experiência com a menor quantidade de atrito possível durante a navegação.
Além dos entregáveis e a documentação de todo o processo realizado, um Design System incipiente foi desenvolvido para o estúdio de tatuagem. Assim, seja para a criação de uma nova página web, estratégias de marketing, ou serviços por parte de um designer contratado, a organização estará devidamente municiada por um guia de branding, diretrizes, e recomendações de uso dos principais componentes.
Salienta-se a importância de cada etapa realizada, visto que todas possuem uma interligação importante no decorrer e ao final do projeto. Deste modo, um objetivo que não esteja claro ou um perfil de usuário elaborado sem o devido embasamento, por exemplo, podem comprometer as fases restantes.
Por fim, o projeto foi considerado um sucesso pelo estúdio de tatuagem. Não apenas pelo resultado visual e estrutural do site, mas pelo enfoque nos usuários e insights gerados no decorrer da pesquisa. Agradeço aos envolvidos pelo tempo e consideração, pela confiança depositada, e por partilharem da filosofia de empatia e alteridade com cada pessoa, independente do aspecto social político ou econômico.
